How to use VSCode Docker extension for Dockerfile development
This guide will help you leverage Visual Studio Code (VSCode) Docker extension to simplify Dockerfile development. VSCode provides features such as syntax highlighting, linting, debugging, and more to enhance your Dockerfile development experience.
Prerequisites
Before getting started, ensure you have the following prerequisites in place:
Docker: Install Docker on your system. Please refer to OCI Engine Installation Guide.
Visual Studio Code: Download and install VSCode from the official website .
Docker Extension for VSCode: Install the Docker extension for VSCode from the VSCode Marketplace.
Installing the Docker Extension for VSCode
Open Visual Studio Code.
Go to the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of the window or by using the keyboard shortcut Ctrl+Shift+X.
Search for Docker in the Extensions view search box.
Click the Install button for the Docker extension provided by Microsoft.
Wait for the installation to complete.
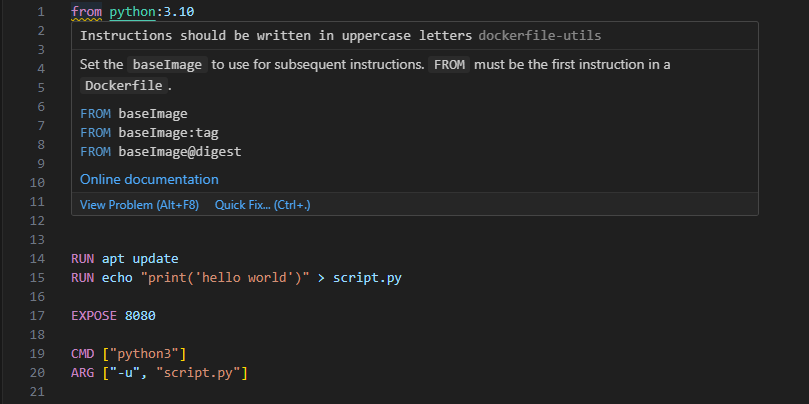
Dockerfile editing and syntax highlighting
Provides syntax highlighting and autocompletion for Dockerfiles, making it easier to write and understand Dockerfile code.
Includes built-in linting for Dockerfiles. It can help you identify and fix potential issues in your Dockerfile code

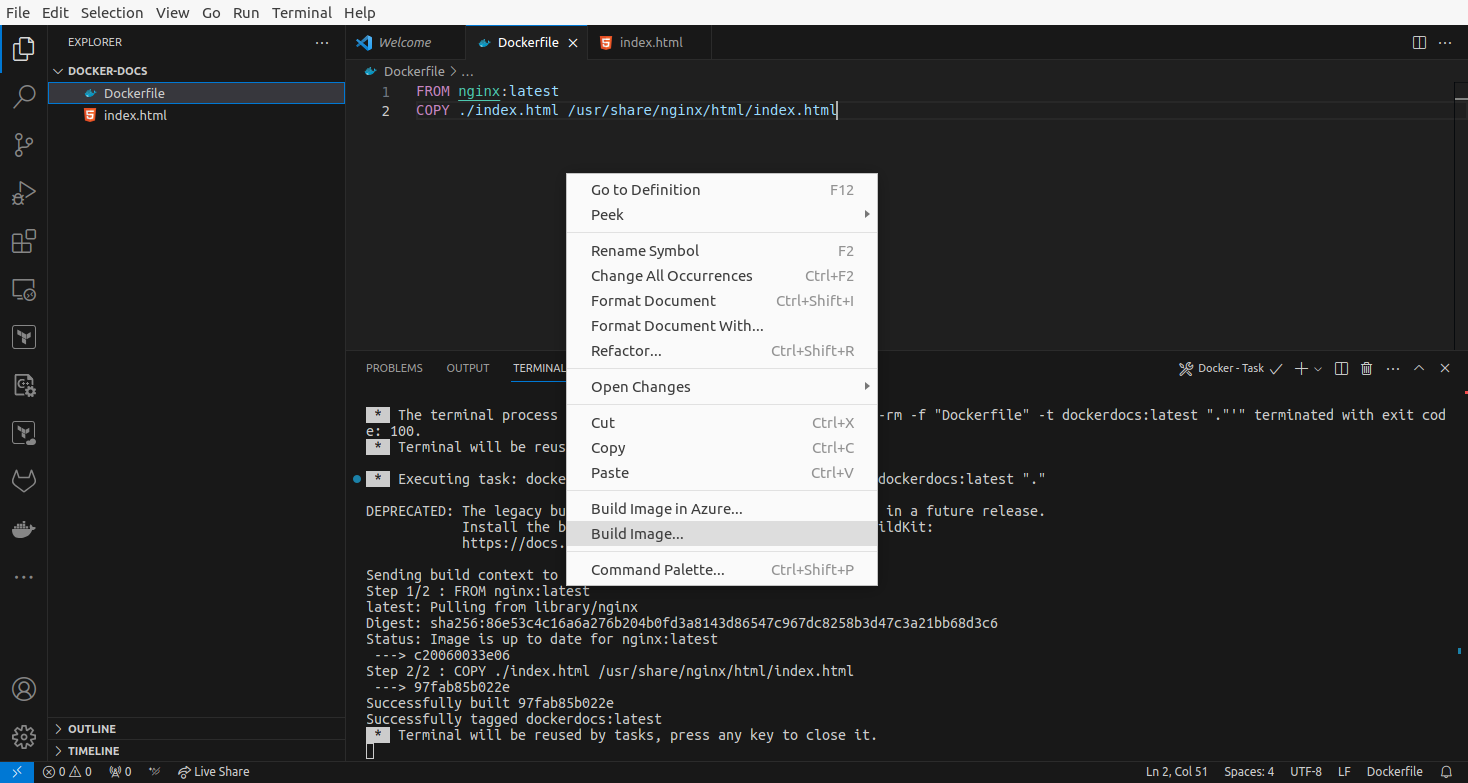
Building Docker images
You can build Docker images directly within VSCode using the Docker extension. Here is how:
Open your Dockerfile in VSCode.
Right-click anywhere in the Dockerfile editor.
Select Build Image from the context menu.
Follow the prompts to specify the image name, tag, and other build options.

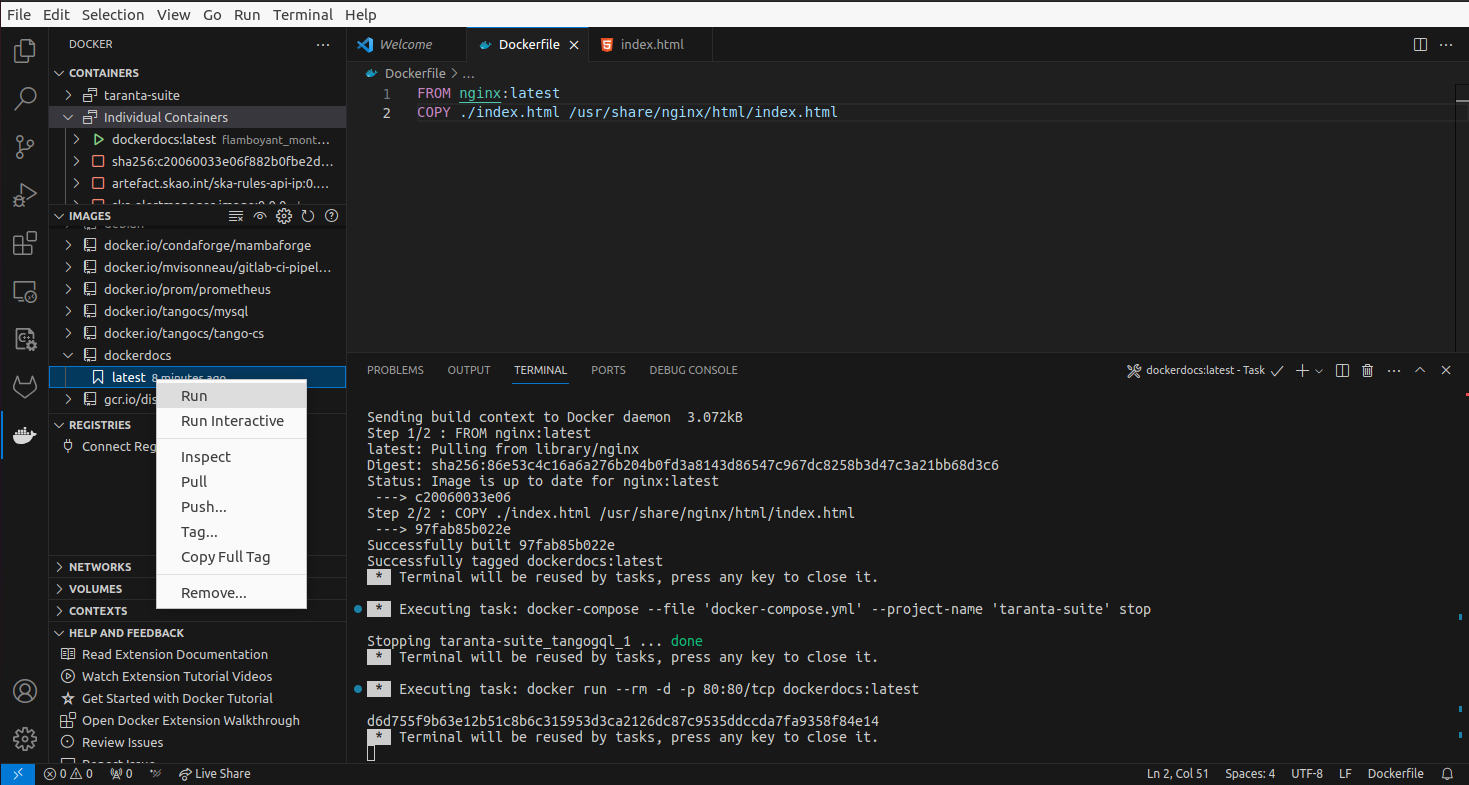
Running containers
You can run Docker containers directly from Dockerfiles in VSCode:
Get your image built as shown above or pull an image from any registry.
Click in the Docker extension icon on the left pane of vscode.
In the images tab find your image and left-click on it to reveal the existing tags.
Choose your tag and click Run to run it.
You should be able to list the containers with the docker ps command, but also in VSCode in the containers tab.

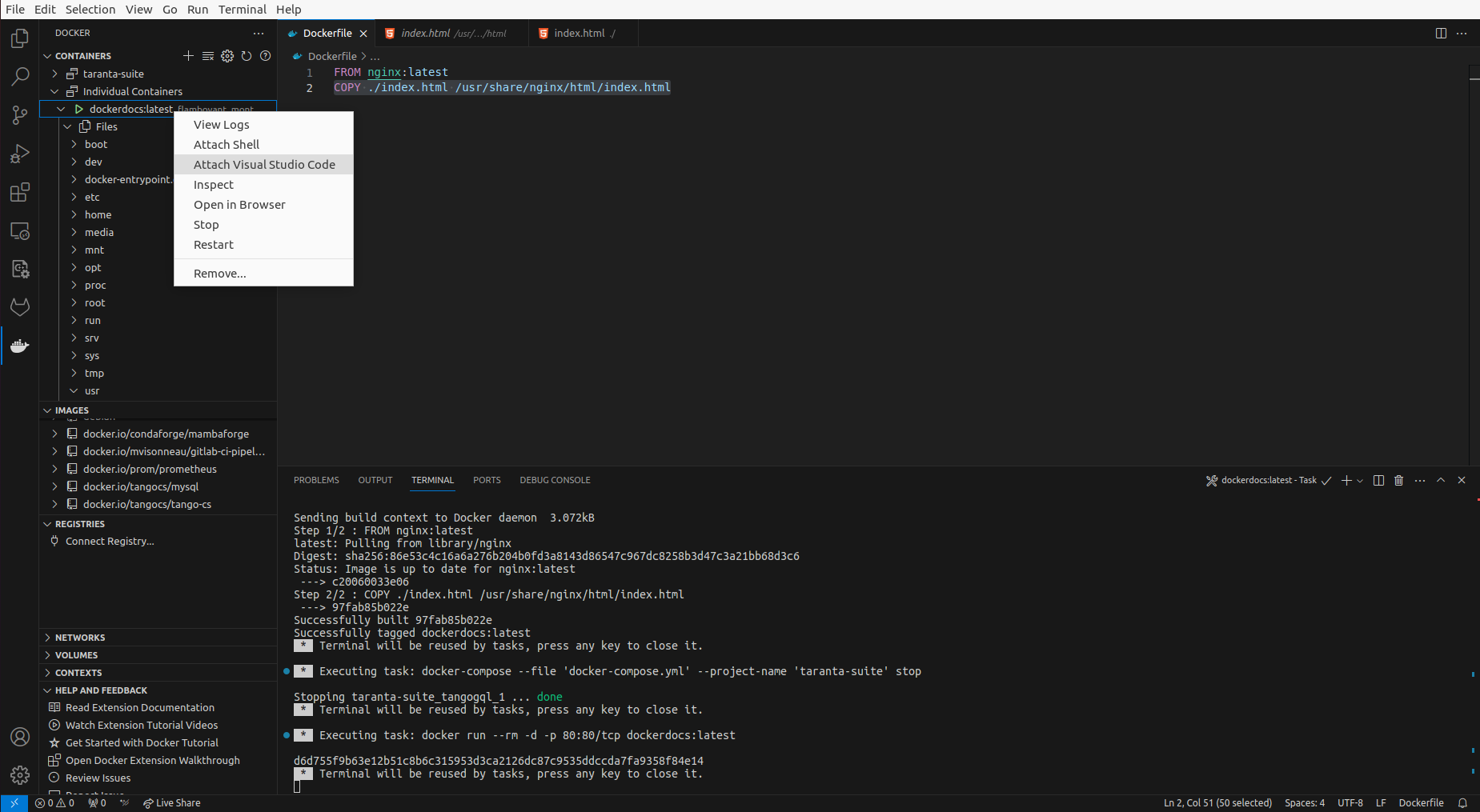
Managing and debugging Docker containers
You Manage and debug Dockerfiles in VSCode using the containers tab:
Open your Dockerfile in VSCode.
Click in the Docker extension icon on the left pane of VSCode.
In the containers tab find your image and right click it.
You can view the container’s filesystem and inspect file contents.
You can click Attach Shell to attach a shell on the container, or Attach Visual Studio to open a VSCode session in the container.

Additional Resources
Visual Studio Code Documentation: https://code.visualstudio.com/docs
Docker Extension for VSCode: https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker